Playful digital zine finds the secret words hidden in HEX colours
Senior designer at Christopher Doyle & Co. Stephen Grace invites creatives to look at colours differently in his new digital zine #dec0de, which turns HEX codes into words and presents them with their matching colour.

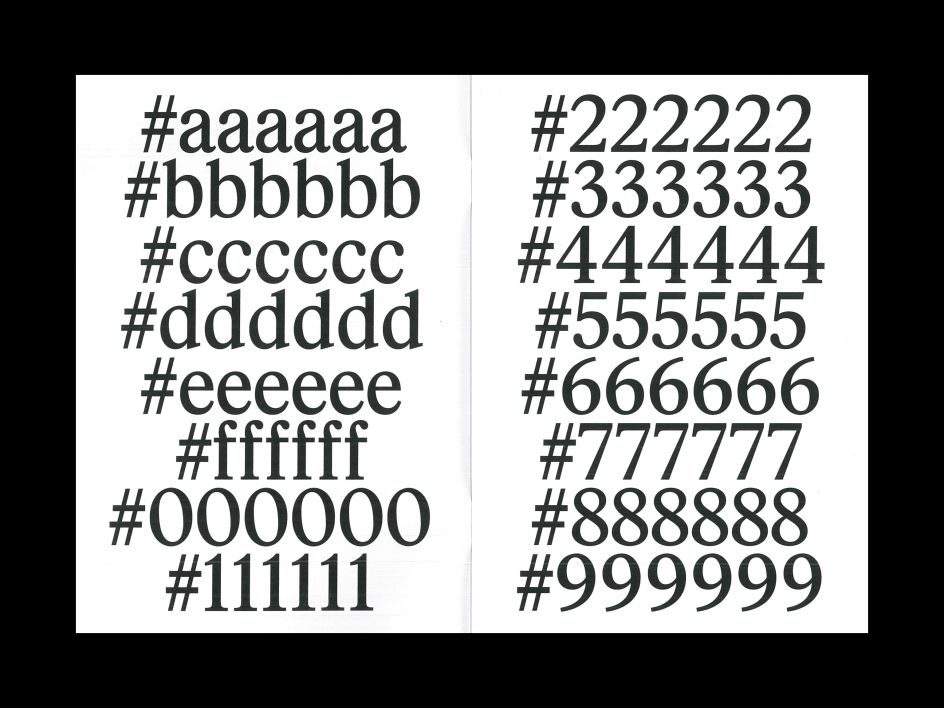
Most designers worth their salt will be familiar with HEX colour codes. Comprised of three two-symbol elements, these codes are an industry standard that allows designers to describe the exact shade of colour they are working with. But through the eyes of Stephen Grace, they become a way to playfully uncover secret words.
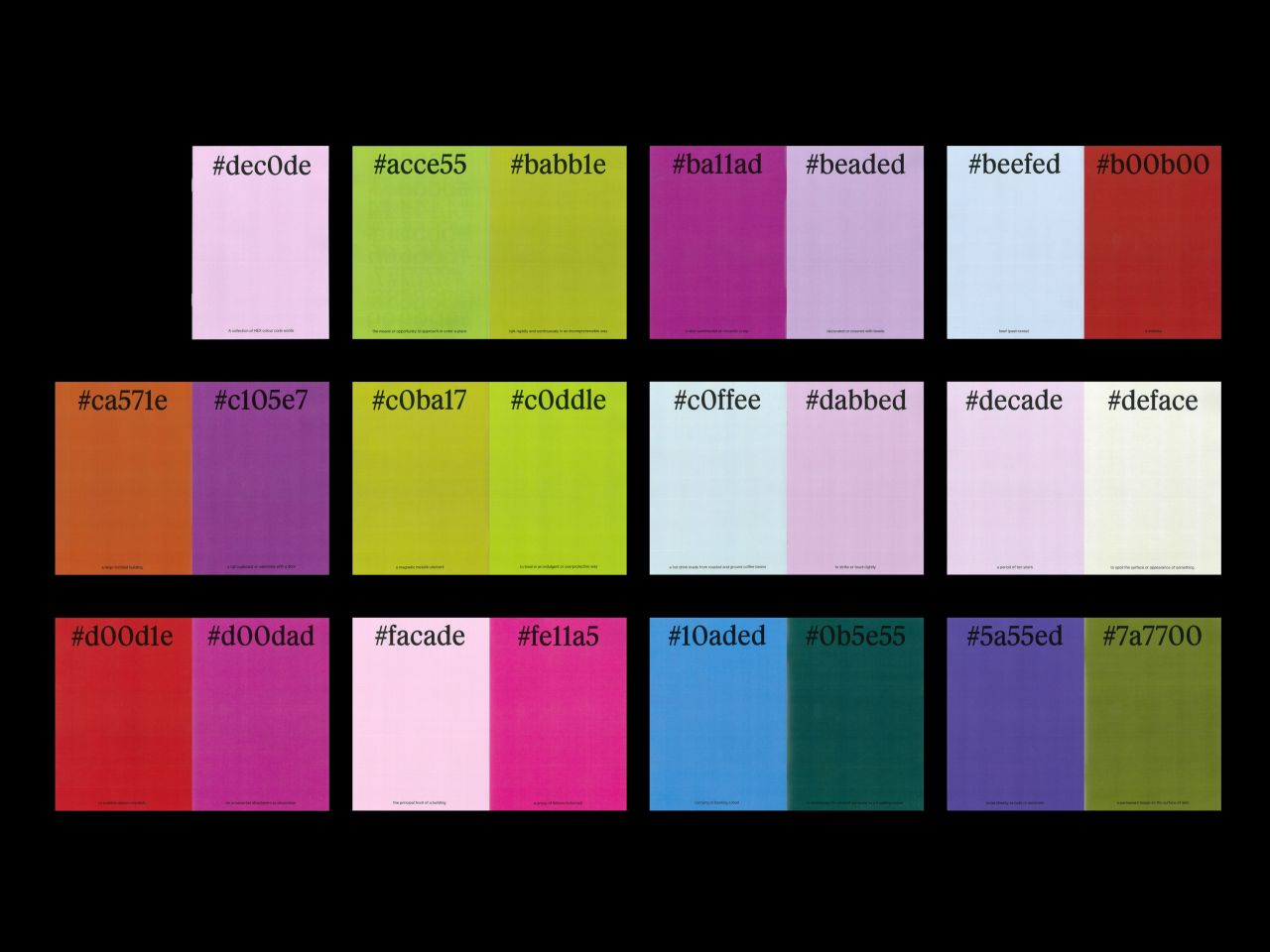
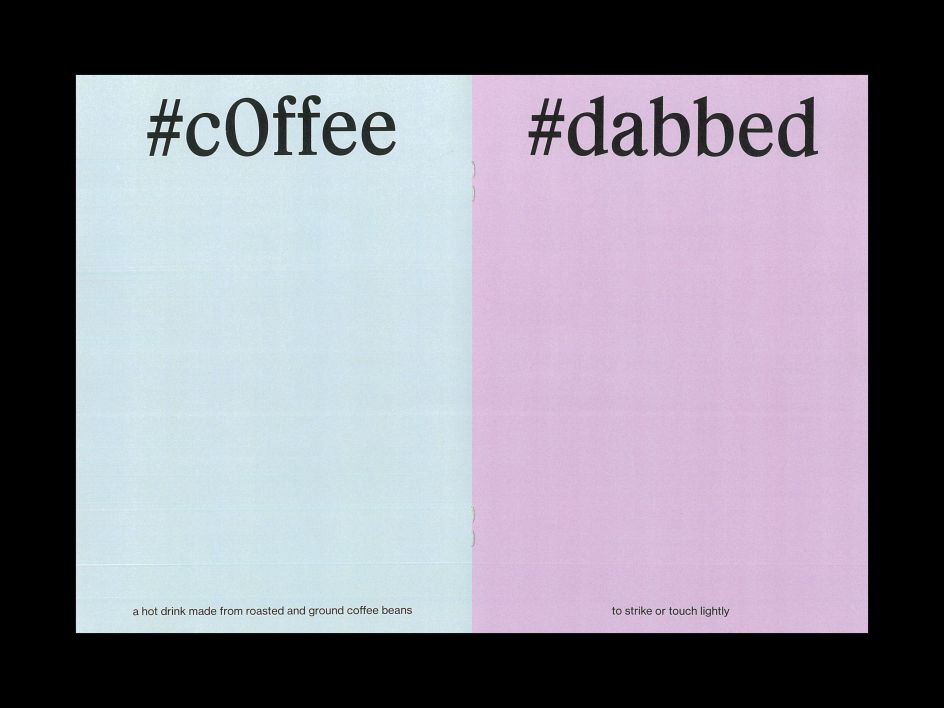
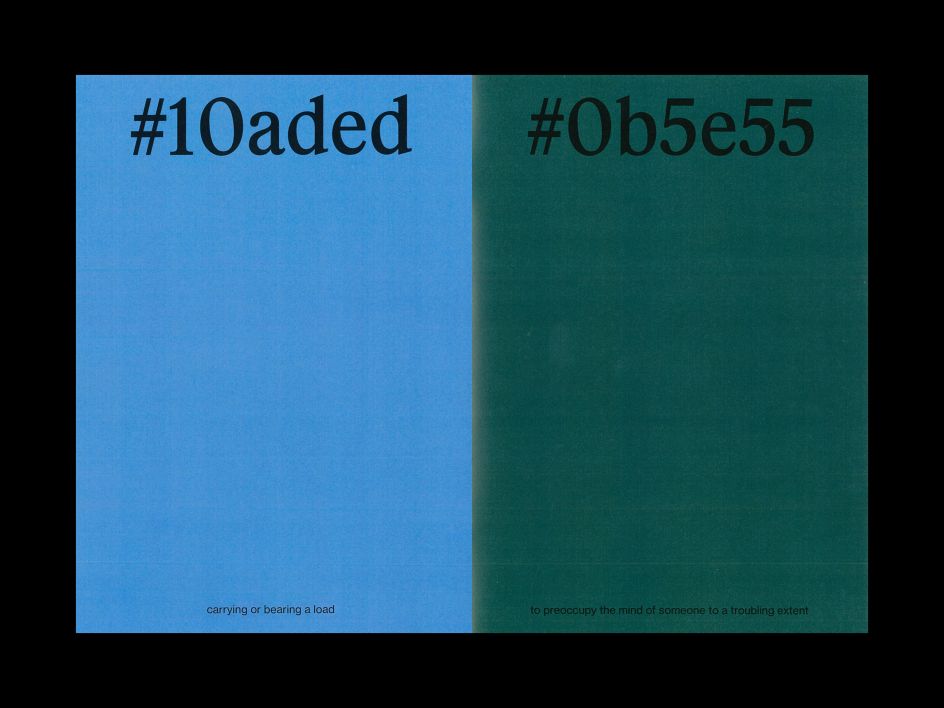
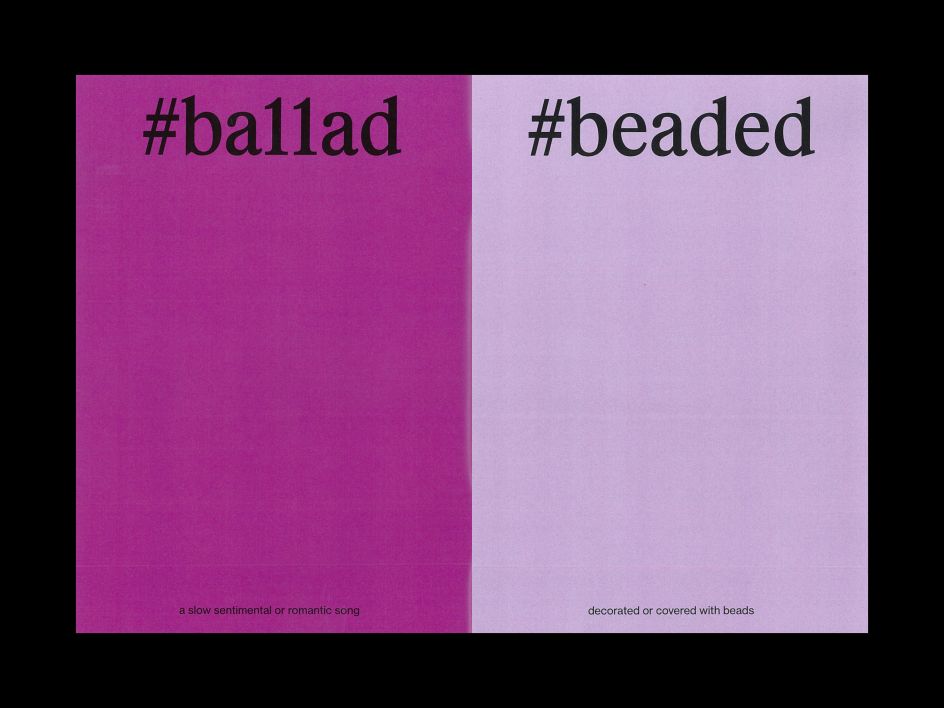
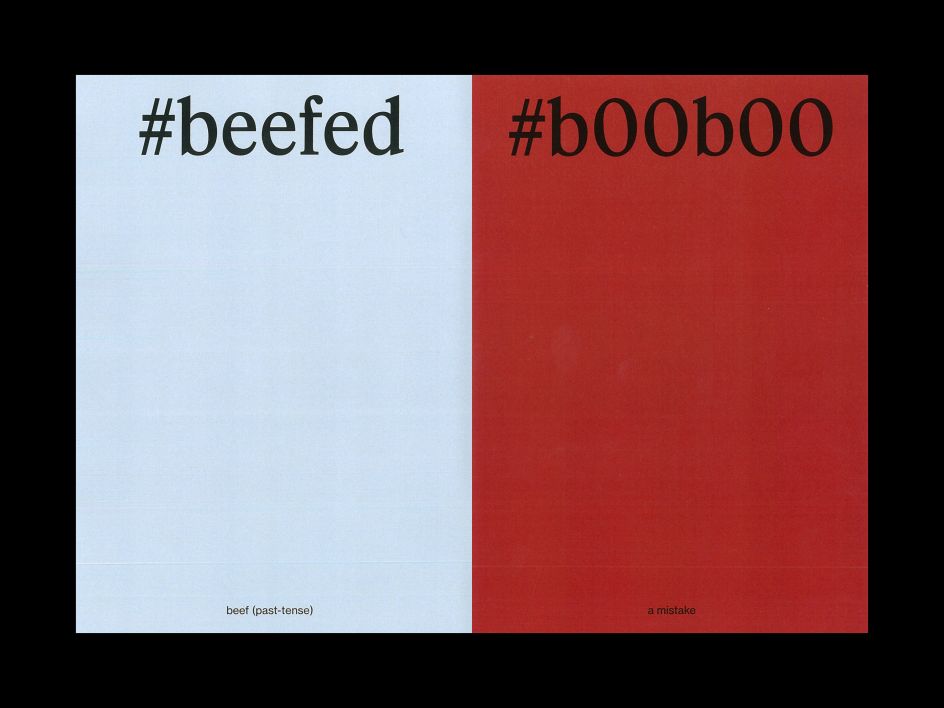
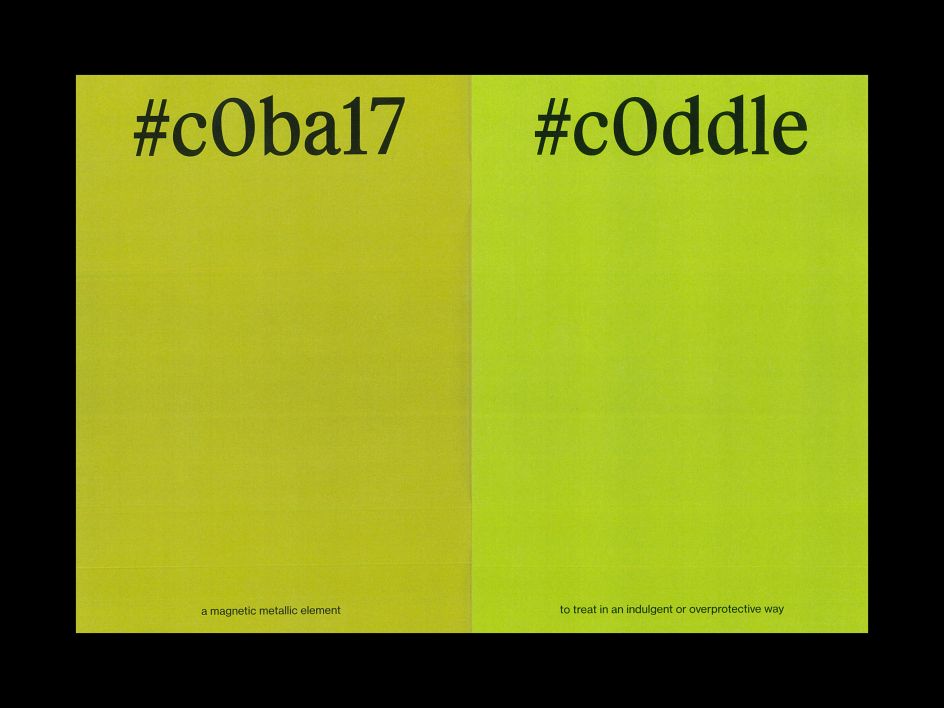
That's because in his new digital zine, appropriately titled #dec0de, Stephen carefully tweaks the values of HEX codes to spell out hidden messages. These include #c0ffee, #d00d1e and #b00b00 among many others. And, as HEX codes dictate, these words produce a precise shade of colour, which is presented alongside their corresponding message.


"I feel like, as designers, we see these codes daily," Stephen tells Creative Boom. "I first noticed a HEX code almost looking like the word coffee, and then realised with some tweaking you could create #c0ffee. From there, I was just curious what other words you could make with the finite letters available in HEX (a, b, c, d, e, f) and maybe a few numbers."
After this initial discovery, Stephen kept the momentum going and quickly whipped up a page layout design before sending it to print over a weekend. To begin with, Stephen says the process of finding words in the HEX code was a manual one, but it wasn't long until he enlisted the help of hard-hitting, boundary-pushing technology to speed up the workload.
"The technology in question was a Scrabble anagram solver that you could add a few more parameters too, like having repeat letters," he reveals. "I also gave myself a few extra 'letters' to play with, in the spirit of early Internet speak. O becomes 0, L becomes 1, S becomes 5, and T becomes 7. The MSN kids understand."


By its nature, the colours in the HEX code are unlikely to correspond to the words that Stephen unearthed. #c0ffee, for example, came out looking like a dusty blue, which is about as far away from its associated brown as it's possible to get.
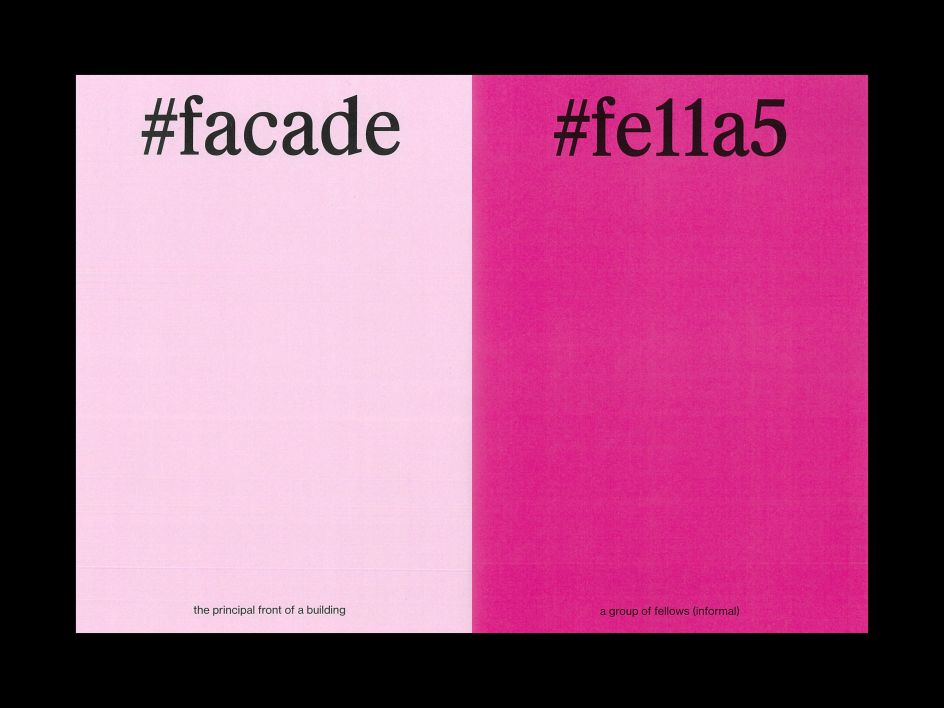
"Because these words are dealing with similar letters, there is a lot of crossovers with the colours (light blues, pinks, greens), but I really enjoy some of those subtle tonal pairings too," he explains. "But I love that #fe11a5 is this crazy fuchsia pink, just to completely flip the stereotype."
It's a simple but brilliant idea for a zine, and so far, feedback has praised Stephen for pointing out something that has been sitting in front of every designer all this time. He hopes that in time brands will use #dec0de as the basis for a palette, adding that he would be delighted if an art supply chain used #d00d1e as its core colour. "Just leave me #c0ffee, please; I'm saving that."



Currently, the zine exists purely in a digital format. Although seeing as it's gone down so well, Stephen is open to the opportunity of expanding it. "A friend encouraged me to extend it into something much longer as a colourful studio piece for designers," he says. "So publishers, if you're reading this…hello."
As for #dec0de in its current form, does Stephen have a favourite word/colour combination? "#b00b00 is my favourite," he reveals. "You can't read that and not smile. If you don't, you probably won't like the rest of the zine."
Check out #dec0de in its entirety via stephengrace.com.





















's ad for the Super Bowl 2023](https://www.creativeboom.com/upload/articles/ab/ab29e3ffef115ddd4d5c6d0d4e59c3e9deb2c5f9_732.jpg)



